
Many DIY product photography guides are now available to make it easier for eCommerce business to get high-quality product images.
Following a few simple rules about product photography will give you amazing and consistent product photos, even with a tight budget.
What’s tricky, however, is that eCommerce marketplaces and platforms have their own image sizing requirements. Regardless if you’re an omni-channel retailer or not, it’s important you keep track of these varying requirements.
Importance of high-quality product images
Product photos are probably the most underrated aspect of an eCommerce brand. I wouldn’t be surprised if you told me that product photography is the last thing you wanted to spend on.
But when it comes to selling online, your first impression really counts. Your product images help in creating a good impression of your brand and keeping potential customers engaged.
Having high-quality product images also solves one of the things that online shoppers hate - not being able to try the product first. With professional product photos, you’re improving the customers’ experience by allowing them to visualize the details of your product.
Professional product photos help you increase your sales conversion, build trust in your brand, improve customer satisfaction and increase your social shareability. Photos are what your customers rely on before making that important decision to buy your product.
Why are image sizing requirements important?
For omni-channel retailers, it makes sense to understand the different image sizing requirements for top eCommerce marketplaces and platforms. But if you’re selling on one platform or channel only, you might think that this is a trivial matter.
On the contrary, it pays to know these different image guidelines. It helps you prepare and create a more streamlined image creation process for your products.
If you understand the different image sizing requirements, it will be a lot easier for you to manage your photos if you decide to transfer to another eCommerce platform or add another channel to sell your products on.
Image guidelines for top eCommerce marketplaces and channels
If you want to know the image sizes for ecommerce websites, here’s a simple checklist that you can use:
Amazon
Image size:- Minimum of 1,000 pixels in either width or height
- Product itself should fill at least 85% of the canvas/image frame
Accepted file types: TIFF, JPEG, GIF and PNG
Image background: pure white (RGB 255,255,255)
Other requirements:
- CYMK and sRGB color mode accepted
- File names must consist of the product identifier, followed by a period and then the file type extension (examples: B000123456.jpg or 0237425673485.tif).
- No spaces, dashes, or additional characters are allowed in the file names.
- Do not use drawing or illustrations. The image should be either a professional photograph or a cover art of the product being sold.
- Gratuitous or confusing additional objects in the photo are not allowed.
- The image of the product must be in focus.
- Additional graphics, texts or inset images are not allowed.
- Pornographic and offensive materials are not allowed.
Amazon’s product image size requirements are very detailed. They’re also one of the strictest marketplaces. Make sure that you really follow the image size for your Amazon listing before submitting it.
eBay
Image size:- Minimum 500 pixels either side
- Maximum 9000 pixels either side
- Recommended size: between 800-1600 pixels on the longest side for zoom functionality
Accepted file types: JPEG, PNG, TIFF, BMP, GIF
Image background:
- Solid background (between white and light grey).

Source: eBay
- No border.
- Light shadows are allowed, but not mirror reflections.
- Maximum of 12 images (non-motor products) and 24 images (motor products) per product.
- All images must display a real representation of products being sold.
- Do not include symbols or icons that are not included in the original product.
- Do not include text or graphics that are not included in the original product.
- Watermarks, copyright marks, or spots are not allowed.
- Primary or main images should fill 80-90% of the image frame/canvas.
- Placeholder images are not allowed.

Source: eBay
Jet
Image size:- Minimum of 500 by 500 pixels
- Preferred size: 1,500 by 1,500 pixels
Accepted file types: Bitmap, Bmp, JPEG, TIF, GIF, PNG
Image background: not indicated
Other requirements:
- Retailer-specific marketing language is not allowed (examples: “Customer Favorite” or “Featured Product”).
- Placeholder images are not allowed.
- Image source must be a valid URL.
Overstock
Image size:
- Minimum 1,000 by 1,000 pixels at 72 DPI;
- 3,500 x 3,500 pixels at 72 DPI preferred
Accepted file types: JPG and PNG
Image background: Submit images with a relevant environmental or white background (avoid submitting images with faux backgrounds).
Other requirements:
- Up to 20 images per product allowed.
- RBG color mode accepted.
- Images should be helpful to customers to make a buying decision.
- Encourage to use images showing every angle of the product.
- Fille enter space / image frame, no border.
- Text, watermarks, logos, copyright texts are not allowed.
- Images including adult content are not allowed.
Houzz
Image size: minimum 400 x 400 pixelsFile size: not indicated
Accepted file types: not indicated
Image background: white background for the main image
Other requirements:
- Images containing watermarks, people, logos, and landmarks are prohibited.
- Images must realistically represent the actual product by itself.
- 1 image showcasing the product in a room or a related space is required.
Shopify
Image size:- Minimum: not indicated
- Maximum: 5,760 by 5760 pixels
- Recommended: 2,048 by 2,048 pixels
Accepted file types: not indicated, but recommends JPEG
Image background: not indicated
Shopify has no image size limit. However, they recommend using a consistent aspect ratio (or height-to-width ratio) for all your product photos.
BigCommerce
Image size: 1280 x 1280 pixels recommended
File size: not indicated
Accepted file types: JPEG/JPG, GIF and PNG
Image background: not indicated
Volusion
Image size: Recommended: 1,200 pixels on either side
File size: not indicated
Accepted file types: Recommended: JPEG
Image background: not indicated
Magento
Image size: Depending on the image type- Thumbnail: 50 by 50 pixels
- Small image: 470 x 470 pixels
- Base image: 470 x 470 pixels (without Zoom) and 1100 x 1100 pixels (with Zoom)
Accepted file types: JPEG and PNG
Image background: not indicated
Magento recommends standardizing the product image sizes to attain the highest possible resolution.
While there are different image types, you can use 1 product image for all image types. If you don’t have any product images, a placeholder image will be used.
WooCommerce
Image size: Recommended: 800 by 800 pixels
File size: not indicated
Accepted file types: JPEG and PNG
Image background: Recommended: white background
Woocommerce uses 3 types of product images - Single Product Image, Catalog Images and Product Thumbnails. The Single Product Image is the main/featured image.
While the recommended image size for WooCommerce is 800 by 800 pixels, you might want to use higher resolution images, especially if you want to take advantage of the zoom functionality.
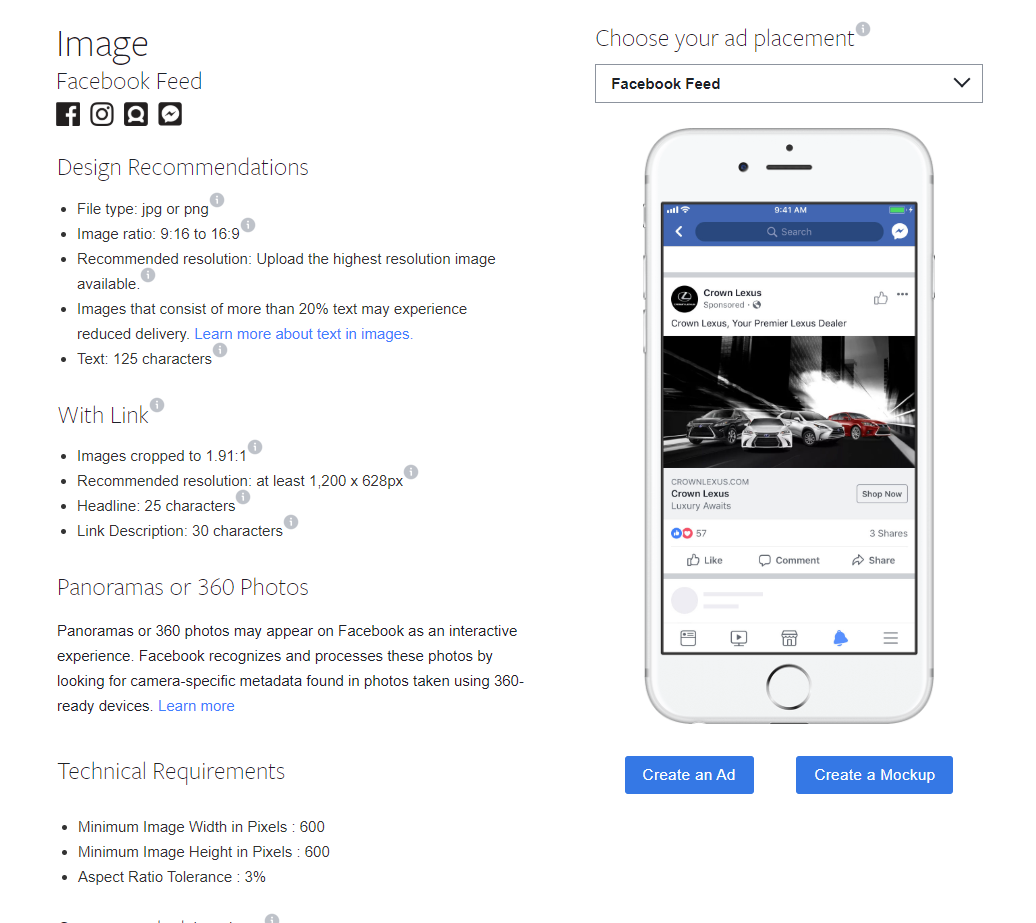
Facebook and Instagram Ads
If you’re using Facebook or Instagram ads, it’s highly recommended that you follow their design recommendations to get the maximum value of the money you’re spending.
In general, Facebook recommends JPEG or PNG file types with image ratio of 9:16 to 16:9. For Instagram, minimum image ratio is 4:5 and the maximum image ratio is 1.91:1.

Source: Facebook
However, the specific image recommendation also varies depending on the ad placement you decide to choose.
For better understanding of each of the ad placement requirements, read the details here.
Universal product image guidelines
There’s no “one size fits all” when it comes to product image size for eCommerce websites.
The guideline below will allow you to create a streamlined image creation process for your images.
If you follow this, you won’t need to worry about reshooting your product photos, if or when you transfer to a different eCommerce marketplace or platform.
Image Size
Make sure your images are at least 2048px by 2048px. From all the platforms listed above, Shopify has the highest “recommended” image size of 2048px by 2048px.
With 2048px by 2048px, you can easily resize them to other sizes fitted for other marketplaces or channels.
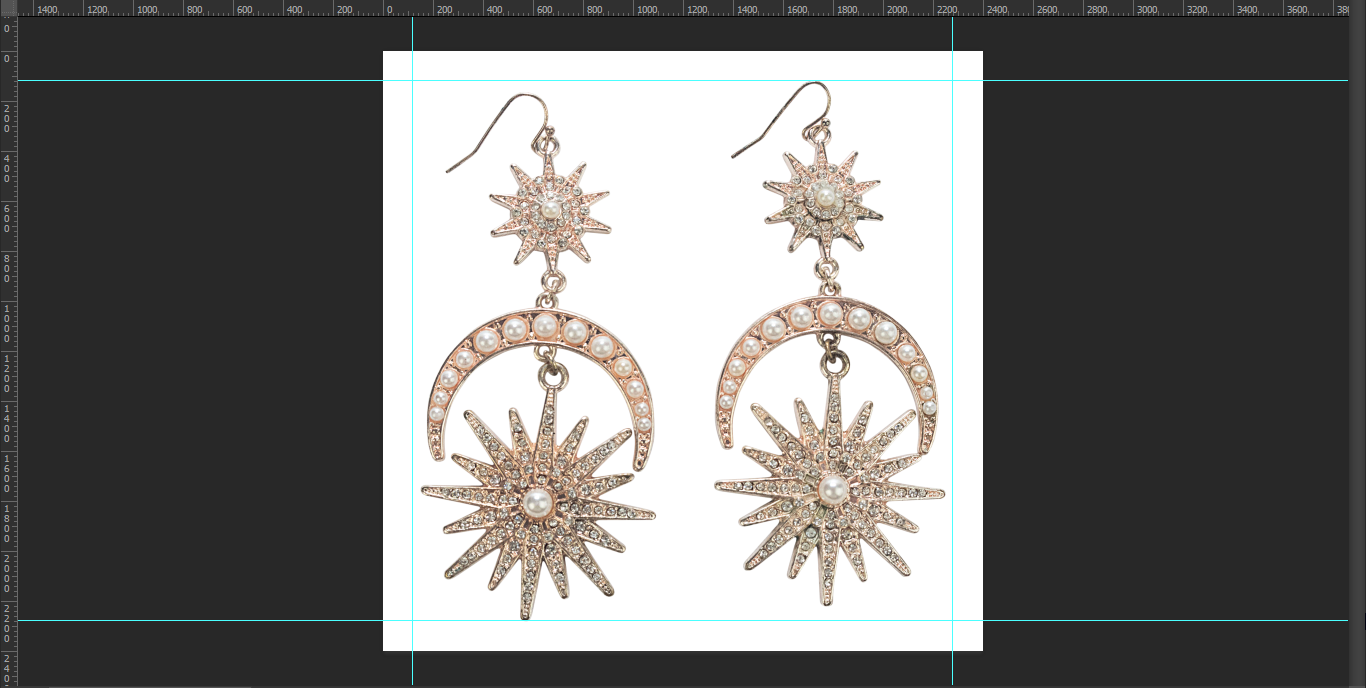
Large “Product” Size
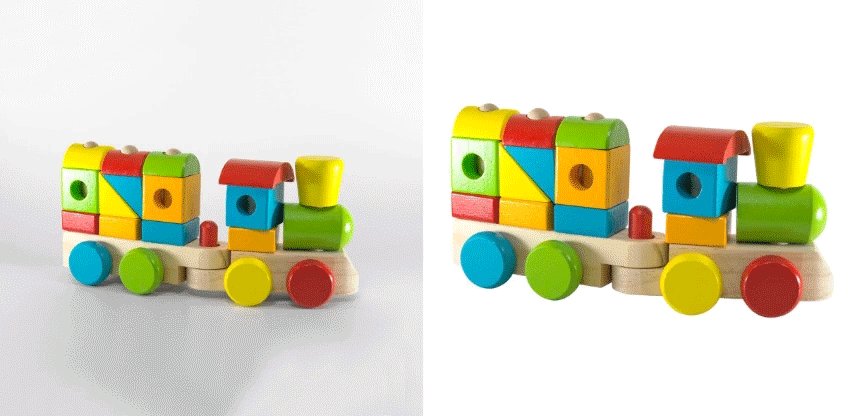
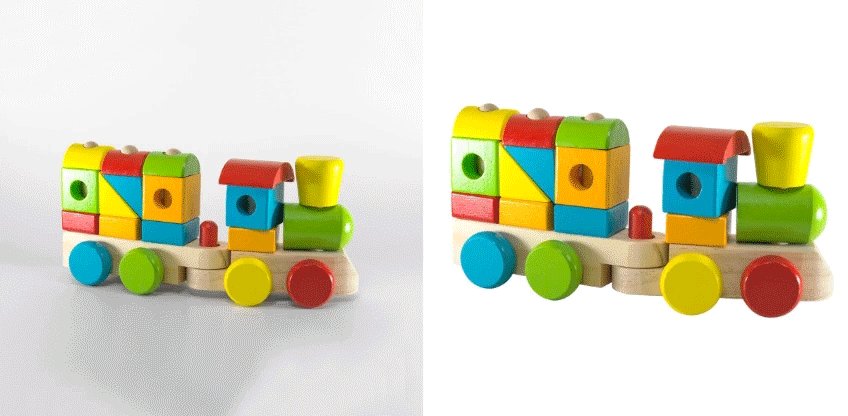
For best results, make sure the product itself fills out at least 85% of the image frame. Amazon is also strict about this.


Source: Pixc
A case study by VWO showed that slightly enlarged product images on the collection pages yielded a 9% increase in sales. So, it’s always a good habit to photograph your product images in focus.
Having a large product size also allows you to change the aspect ratio of your images without worrying about the quality of the product photos or the zoom functionality of your store.
File types/extensions
While JPEG/JPG is the most common file type used on eCommerce stores, I recommend saving a PNG version of your images as well.
If you’re targeting loading speed, you can easily convert PNGs to JPEGs later on. Use the JPEG/JPG version on your eCommerce stores, but save a PNG version for post-processing.
PNGs is a file extension that supports lossless data compression. This means that if the image is edited over and over again (without changing resolution or image size), the image does not lose its quality. So, if you need images edited multiple times, you can use the PNG version to ensure quality is not lost.
PNG file type also supports transparency unlike JPEG/JPG file type. If you’re aiming for flexibility, PNG will be more useful.
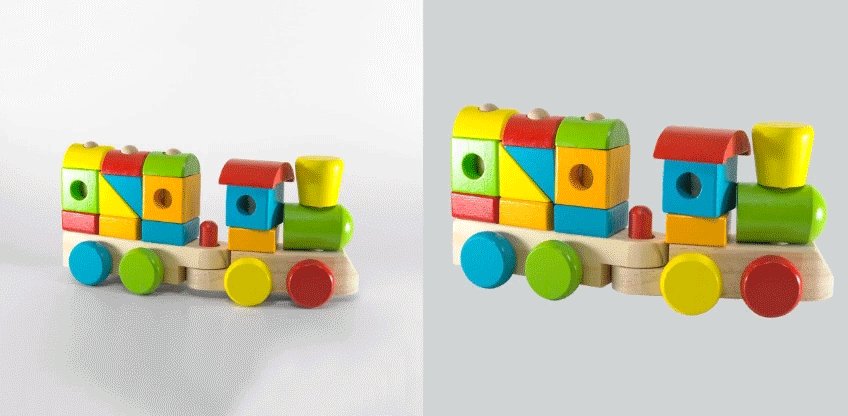
Image Background
Majority of eCommerce platforms and marketplaces recommend using a pure white background (#FFFFFF or RGB 255, 255, 255). Amazon is also very strict about this.
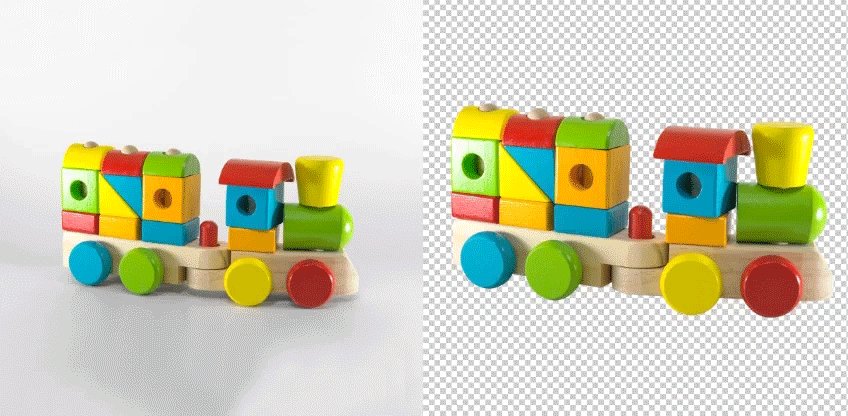
However, you might want to consider saving your images on a transparent background first. For platforms like Shopify, where there are no specific background requirements, it’ll allow you to easily add any background you like on an image with a transparent background.

Source: Pixc
If you’re selling on Amazon, you can easily turn the transparent background to white by converting the file to JPEG.
Tip: In most basic photo editors, like Paint, saving an image with a transparent background to JPEG will automatically turn the transparent background to white.
Regardless of whatever platform or marketplace you’re currently selling on now, make sure to always keep yourself updated with the latest image sizing requirements on different eCommerce platforms and marketplaces. The eCommerce industry is ever-changing. Keeping track of all these changes will help you stay on top of the game.
Start Selling More with Our eCommerce Software






